Vincent Caruso
Hello !
Je suis designer et développeur numérique depuis 2005. J’aime prendre les projets depuis leur origine, les concevoir et ensuite les réaliser (souvent au sein d’une équipe plus large).
Mes domaines de compétences s’expriment avant tout dans la conception et le développement de projets web ou de jeux vidéos. Je suis également coordinateur du Mastère Interactive Digital Experiences et formateur dans de nombreux domaines à Gobelins l’école de l’image. J’ai été directeur artistique dans la publicité pendant longtemps dans une autre vie.
Je travaille en freelance à distance et suis toujours intéressé d’entendre parler de nouveaux projets.
Histoires animées
Direction de collection, conception et développement de l’application pour les livres Histoires Animées chez Albin Michel Jeunesse en co-direction et co-conception avec Léna Mazilu.
Pitch
Histoires animées est une collection de livres pour enfants (3-6 ans) qui invente une nouvelle façon de lire, en mêlant papier et écran. En passant simplement la tablette ou le smartphone au-dessus du livre, les pages s’animent comme par magie !
Les oiseaux s’envolent, les chats ronronnent, les fantômes s’agitent, les voitures vrombissent et roulent… Les images prennent vie ! L’application permet aussi d’interagir avec les personnages et les décors du livre, et d’écouter l’histoire, lue par un comédien.
Histoires animées est une expérience multi-sensorielle d’éveil à la lecture et au numérique, par des interactions ludiques et poétiques.


Livres déjà disponibles en librairie :
- Chouette ! de Léna Mazilu
- Copain ? de Charlotte Gastaut
- Peur du noir, moi ? de Magali Le Huche
- Il est l’heure d’aller au lit maintenant ! d’Édouard Manceau
- 10 petits monstres de Marion Billet
Client

Crédits
Sons : Sylvain Hellio
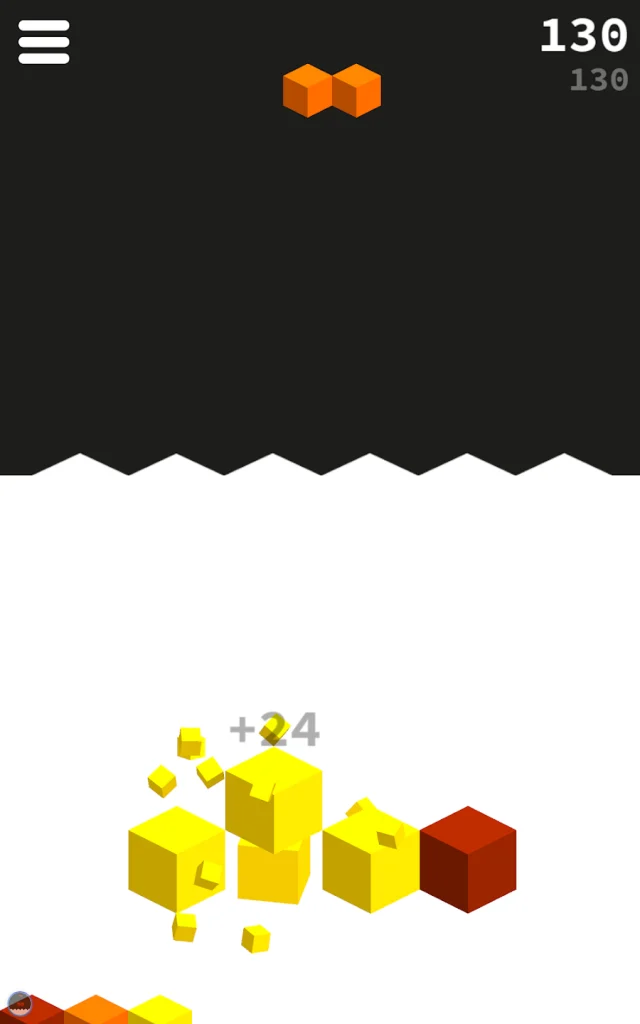
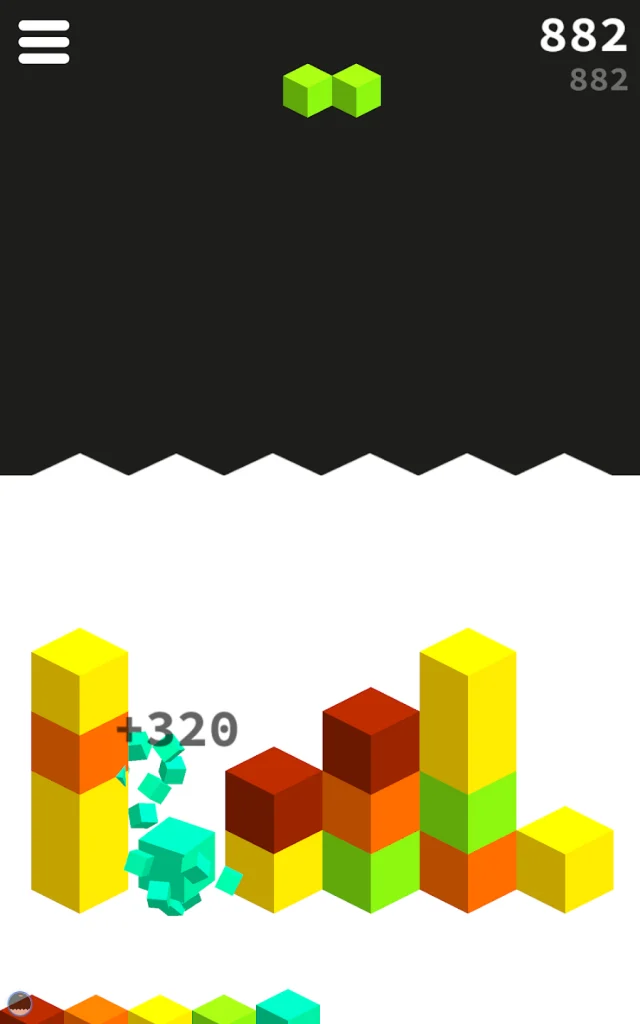
Drop it – be cubemazed !
Conception, game design, gestion de projet, design et animation pour le jeu Drop It – be cubemazed !



Pitch
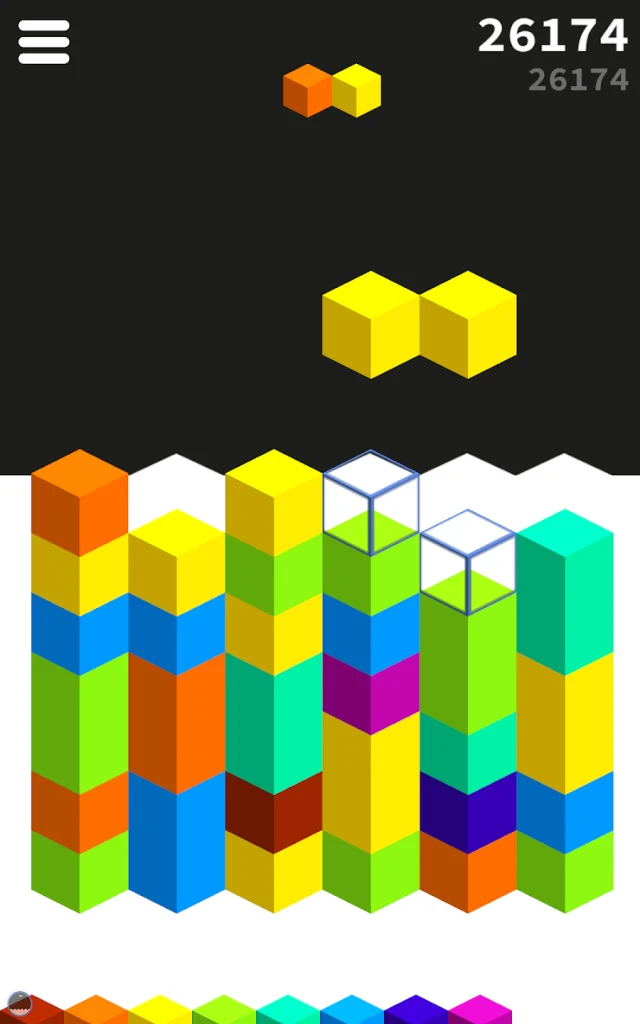
Drop It est un puzzle game au principe simple et diabolique. Trois cubes d’une même couleur créent un cube d’un niveau supérieur. Saurez-vous obtenir le cube noir ? Drop It est le puzzle game idéal à jouer partout. Aucune limite de temps, un principe simple et addictif, c’est Drop It !

Drop it n’est aujourd’hui plus disponible sur iOS du fait de sa rentabilité et des coûts de maintien annuel d’un store Apple.
Drop It est un petit projet réalisé à deux en indépendant autour de l’idée la plus simple que l’on ait pu trouver. Le temps de production est de deux semaines tout compris.
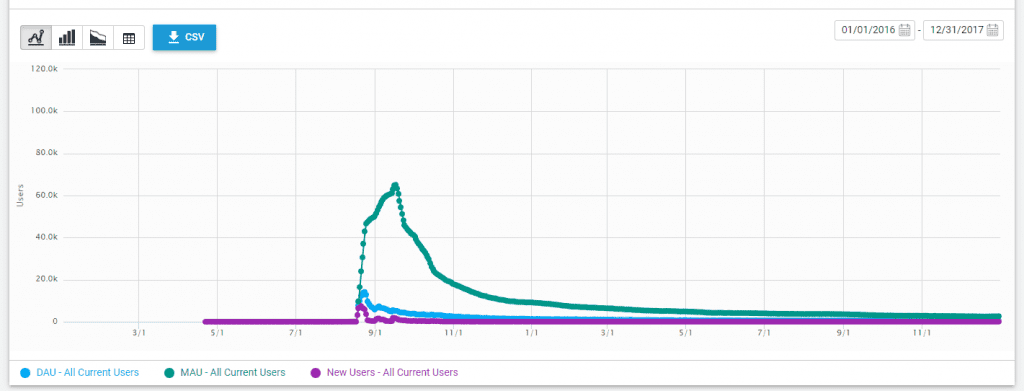
Le jeu a été mis en avant par Apple dès son lancement dans toute l’Europe et a de ce fait très bien fonctionné sur la première année avec une pointe à 65 000 utilisateurs sur une journée.

Crédits
Développement : Guillaume Poignant
Sons : Sylvain Hellio
Ligue contre le cancer : HPV
Conception et développement de l’application pour l’escape game HPV de la Ligue contre le cancer pour Phygital Immersive Experiences.
Pitch
L’infection par les papillomavirus humains (HPV) est l’infection sexuellement transmissible (IST) la plus fréquente dans le monde : environ 80% des femmes et des hommes seront exposés à ces virus au cours de leur vie ; les virus HPV sont responsables de 6 types de cancers.
La vaccination réduit le risque d’infection par le HPV, son portage chronique et les lésions précancéreuses et cancéreuses qu’elle génère. Pourtant, les parents, mal informés, sont peu ou pas convaincus par la vaccination contre les HPV.
Pour faire évoluer les choses, la Ligue contre le Cancer à confié à Phygital la réalisation d’un Escape Game HPV, destiné à faciliter la compréhension des HPV, les risques et les conséquences, les modes de transmission et les moyens de protection. Accessible sur ordinateur ou smartphone, cette expérience immersive plonge l’utilisateur au cœur d’univers variés, aux contenus et animations différents intégrés dans le parcours pour une expérience de jeu unique, en fonction de la tranche d’âge du visiteur (11-14 ans, 15-19 ans et adultes/parents).
Client

Crédits
Production : Nelly Marchant, Yannick Freitas
Modélisation : Yannick Freitas
Rubens : La Frise Magique
Conception, développement et gestion de l’équipe de développement d’une application iOS et Android pour l’exposition « Rubens, portraits princiers » au Palais du Luxembourg.
Pitch
La Frise magique est une application qui te permet de découvrir les grands personnages que le peintre Pierre Paul Rubens a rencontrés et peints au cours de sa vie : en Italie, en France, en Angleterre, dans les Flandres…
Pour utiliser l’application, tu as deux possibilités :
- à l’extérieur du Musée, en passant ton smartphone sur les quatre panneaux accrochés aux grilles.
- à l’intérieur du Musée, où tu découvriras quelques portraits princiers réalisés par le peintre, tels ceux de Marie de Médicis ou de Philippe IV d’Espagne. Tu peux ainsi découvrir à la fois l’histoire de ce peintre célèbre et l’histoire de l’Europe à cette époque.
Client

Crédits
Production : Quelle Histoire
Character design : Bruno Wennagel
UI et gestion de projet : Léna Mazilu
Développement additionnel : Guillaume Poignant
Le Roi et la Salamandre
Game design, développement et gestion de l’équipe de production d’une application iOS et Android pour le Centre des Monuments Nationaux.
Pitch
Dans la peau de François Ier et d’Étincelle sa fidèle salamandre, vivez l’incroyable aventure de ce destin qui a changé la France en explorant cinq magnifiques monuments nationaux remplis d’énigmes et de secrets.
Suivez les conseils d’Étincelle, votre salamandre et précieuse alliée dans votre aventure. Envoyez-la se faufiler dans les décors et dans les flammes pour résoudre des énigmes en toute discrétion.
Une histoire scénarisée à partir de faits historiques, découvrez les lieux emblématiques de l’époque et du règne de François Ier. Revivez des rencontres avec des personnages historiques, profitez de contenus informatifs détaillés pour en apprendre plus sur ces épisodes majeurs de l’Histoire de France.
Client

Chargée d’actions culturelles : Isabelle Bertrand
Crédits
Producteur : Géraud Paillard Brunet
Direction artistique : Alexandre Imbert
Animation : Maxime Bannet
Équipe de développement : Vincent Caruso, Guillaume Poignant, Florian Brochard, Matthieu Bertin
Distinctions
Prix Patrimoine et Innovations
Medelia : le Trésor de la Méditerranée
Game design, développement et gestion de l’équipe de production d’une application iOS et Android pour l’Institut du Monde Arabe.
Pitch
Vivez une fabuleuse aventure, traversez les siècles et naviguez entre les rives de la Méditerranée à la recherche de 6 clefs d’or permettant d’obtenir le légendaire trésor de Medelia.
MEDELIA est un jeu d’exploration et d’énigmes. Une incroyable histoire au cours de laquelle, action, réflexion et sens de l’observation seront nécessaires pour venir à bout du mystère de l’île.
Client

Directeur de la Médiation numérique : Yannis Koikas
Chef de projet digital : Orane Scheer
Crédits
Producteur : Géraud Paillard Brunet
Character Design et UI : Alexandre Imbert
Décors : Tiphaine Schroeder
Équipe de développement : Vincent Caruso, Guillaume Poignant, Florian Brochard, Nicolas Vannier
Battle Cosmique
Développement C# en collaboration avec Sébastien Renault, création des shaders, intégration UI pour un jeu de cartes multijoueur pour Sanef.
Pitch
Avec le jeu Battle Cosmique, le voyage prend une nouvelle dimension. Le joueur qui entre dans la bataille pénètre dans une galaxie où le temps qui s’écoule se cristallise autour de la partie en cours : les duels mêlent magie et Histoire.
Pirates, vikings, chevaliers, elfes, super-héros et créatures étranges s’invitent à tour de rôle et rebattent les cartes en permanence.
La qualité de la conception graphique des personnages et de leurs univers ajoute au plaisir de jouer. Le trajet paraît plus court, le voyage est transformé grâce à une expérience immersive surprenante et prenante.
Le temps du déplacement devient temps partagé entre tous les passagers.
Client

Crédits
Production : Glitch Studio
Sébastien Renault, Romane Béchu, Naichia Ko, Kevin Thuillier, Pierrick Varin, Emmanuel Marchais, Julien Chapat
Concepteur-Rédacteur
Noé Varin
Illustrateurs
Julien Rossire, PJ Le Moël aka PAMK, Kévin Roualland, Juan Pablo Machado, Maïlys Deneve, Maïlis Colombié, Pierre Lazaevic, Ulysse Malassagne, Mathieu Corbin, Simon Anding, Faustine Dumontier, Cécile de Gantès
Le Collier de la Reine Murumba
Game design, développement et gestion de l’équipe de production d’une application Android pour le Comité France Éclat.
Pitch
Lors de l’exposition annuelle Secret de Bijoux 2018 au Palais de la Bourse à Lyon, le Comité France Éclat a organisé une chasse au trésor en réalité augmentée à destination des enfants.
Équipés d’une tablette, les enfants doivent découvrir les voleurs dissimulés dans le parcours et scanner l’image afin de récupérer les différentes pierres du collier de la Reine Murumba.
À chaque voleur attrapé, l’histoire et les propriétés de la gemme sont expliqués.
Voici une version work in progress du déroulement du jeu.
Pour réaliser le Collier de la Reine du Murumba, le challenge était de réussir à réaliser le jeu dans le délai imparti avant le début de l’exposition. J’ai eu carte blanche pour faire la conception, monter l’équipe, réaliser le projet et livrer une application sur dix tablettes Android en environnement fermé à Paris avant leur départ pour Lyon.
Temps de production total déploiement inclus : 5 jours.
Client

Crédits
Production : FullSense / Passage Piéton
Producteur : Laurent Daufes
Illustrations : Anaeli Lartigue
Animations : Maxime Bannet
Voix : Laurent Daufes
Musique : Guillaume-Van Roberge